Worauf kommt es an
In erster Linie CSS ist nicht dein Feind. Es ist eher ein flüchtiger Bekannter der etwas merkwürdig ist. Du kennst bestimmt einige Leute die Merkwürdig, Anders, Gebildet, Uhrich und etwas nach Sternestaub aussehen oder nicht? Und genau das ist dein Problem. Mit merkwürdigen Leuten möchtest du am liebsten nichts zu tuhen haben. Genau daran müssen wir zusammen Arbeiten.
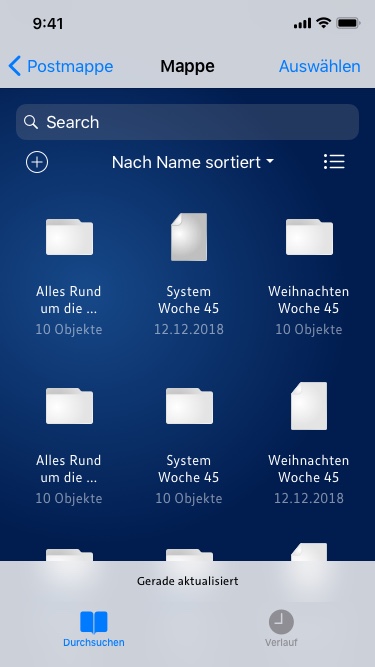
Was denkst du wie diese Website entstanden ist, Richtig nur aus html und css.
Musst du dein CSS Kenntnisse auffrischen?
Der Nette Typ hier hat ein super Tut aufgebaut. In dem lernt man an einem praktischem Beispiel Schritt für Schritt CSS.
Youtube Tutorial